左→下→上→下→下→左
DockerでApacheHTTPとtomcat連携
いまさらですが、MAC環境でDockerを利用してApacheHTTPとtomcat連携の仮想環境をつくりました。
まず、MACにDockerをインストールします。インストールについては公式にマニュアルがありますので、マニュアル通りの手順でインストールします。https://docs.docker.jp/docker-for-mac/install.html
Dockerインストール後起動しました!
ここからhttpやtomcatのコンテナを作成します。まずDockerのワークスペース(作業場所)を作成し、その中でコンテナ、設定ファイル、docker-compose.ymlなど作成していきます。
●私のワークスペースは以下のように作成しました。
~/docker
└── compose2
├── apache
│ ├── Dockerfile
│ ├── conf
│ │ ├── httpd.conf
│ └── htdocs
│ └── index.html
├── docker-compose.yml
└── tomcat1
├── Dockerfile
├── conf
│ ├── context.xml
│ ├── server.xml
│ └── tomcat-users.xml
└── webapps
└── sample.war●compose2/docker-compose.ymlを作成します。
version: '3'
services:
httpd:
container_name: httpd-container
build: ./apache #Dockerfile のあるディレクトリのパスを指定
privileged: true
ports:
- "127.0.0.1:8080:80"
- "127.0.0.1:8081:81"
tomcat1:
container_name: tomcat-container1
# image: tomcat:9.0.58
build: ./tomcat1 #Dockerfile のあるディレクトリのパスを指定
# volumes:
# - ./tomcat1/webapps:/usr/local/tomcat/webapps
expose:
- "8009"
environment:
- 'CATALINA_OPTS=-Duser.timezone=Asia/Tokyo' # コンテナ内のtimezoneをJSTに変更
●compose2/apache/Dockerfileを作成します。
FROM httpd:alpine
COPY htdocs/index.html /usr/local/apache2/htdocs/index.html
COPY conf/httpd.conf /usr/local/apache2/conf/httpd.conf
# コンテナ内のtimezoneをJSTに変更
RUN apk add --update --no-cache tzdata && \
cp /usr/share/zoneinfo/Asia/Tokyo /etc/localtime && \
echo "Asia/Tokyo" > /etc/timezone && \
apk del tzdata●compose2/apache/htdocs/index.htmlを作成します。
<!doctype html>
<html lang=en class=no-js>
<head>
<meta charset=utf-8>
<meta name=viewport content="width=device-width,initial-scale=1">
<meta http-equiv=x-ua-compatible content="ie=edge">
<meta name=description content="Getting Started with Docker">
</head>
<body>
Is works!!!!
</body>
</html>●apache/conf/httpd.confを作成しますが、ベースとなるhttpd.confを取得して編集します。
#docker run --rm httpd:alpine cat /usr/local/apache2/conf/httpd.conf > httpd.conf
#mv httpd.conf ~/docker/compose2/apache/conf/
httpd.confの最後に以下の設定を追加
<VirtualHost *:80>
DocumentRoot "/usr/local/apache2/htdocs"
ErrorLog logs/test_server_1_error_log
ProxyPass / ajp://tomcat1:8009/ #コンテナ間はサービス名で接続できるので、tomcat1を指定
</VirtualHost>●compose2/tomcat1/Dockerfileを作成します。
FROM tomcat:9.0.58
ADD conf/tomcat-users.xml /usr/local/tomcat/conf/tomcat-users.xml
ADD conf/context.xml /usr/local/tomcat/conf/context.xml
ADD conf/server.xml /usr/local/tomcat/conf/server.xml
#RUN rm -rf /usr/local/tomcat/webapps/ROOT
ADD webapps/sample.war /usr/local/tomcat/webapps/sample.war
CMD ["catalina.sh", "run"]●tomcat1/conf/server.xmlを作成しますが、ベースとなるserver.xmlを取得して編集します。(tomcat-users.xmlやcontext.xmlも同様)
#docker run --rm tomcat:9.0.58 cat /usr/local/tomcat/conf/server.xml > server.xml
#mv server.xml ~/docker/compose2/tomcat1/conf/
server.xmlの以下の部分を編集します。AJP部分をコメント外して有効化する。
<!-- Define an AJP 1.3 Connector on port 8009 -->
<Connector protocol="AJP/1.3"
address="0.0.0.0"
port="8009"
redirectPort="8443"
secretRequired="false" />●確認用にtomcat1/webapps/sample.warを配置。https://tomcat.apache.org/tomcat-9.0-doc/appdev/sample/ から取得できます。
●一通り設定、ファイルが揃ったところで、ビルドします。
#cd ~/docker/compose2
#docker-compose up --build -d
~中略~
Creating tomcat-container1 ... done
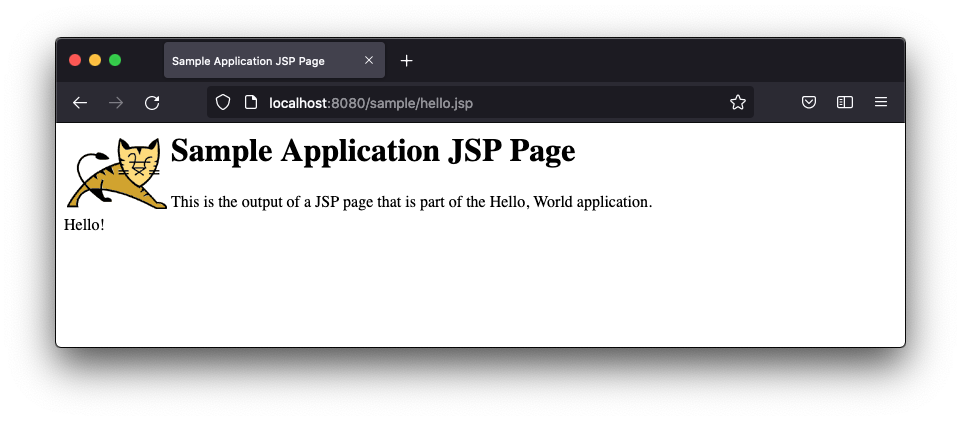
Creating httpd-container ... done●ブラウザで確認! 成功しました!
成功しました!
仮想環境を停止する場合には、
#docker-compose down
です。
とても簡単に環境構築が出来て助かります。みなさんも是非Dockerを使いこなしてみてください。ではまた!
AnyDVD HD からCD作成までの個人的メモ(赤い狐)
昔、AnyDVDHDというソフトがありましたが、どう使ったのか思い出せない時があるので個人的なメモです。
1.CDを入れ、スキャンが終わるまで待つ。
2.スキャンが終わったら、タスクからVideo-DVDをHDDに抽出。
3.抽出が完了するまで待つ。
4.DVD Shrinkでサイズ調整し、ISOファイルを作成する。
5.DVD Decrypterかcdburnerxpで焼く。
だったかな・・・
8.8.8.8は時代遅れ?Cloudflareの高速VPN WARPを使ってみた
自宅のネットワーク環境は最低限のスピードで契約していてギリギリYOUTUBEが見れる程度。回線スピードはそのままでもう少しサクサクネット記事などが見れたらいいなと、検索していると最近DNSの8.8.8.8ではなく1.1.1.1が高速DNS設定という内容にたどり着く。これまで、8.8.8.8はGoogle Public DNSと呼ばれ高速なDNSとしてネット環境を改善するなら8.8.8.8を設定という記事が多かったが、ここ最近は1.1.1.1はさらにDNSの応答スピードが速いらしい。
そこで、念のため怪しい仕組みだったりしないかhttps://www.cloudflare.com/ja-jp/ のサイトに行き内容確認。Cloudflareは以前海賊版サイトに利用されていたことがあったらしいが、既に決着済みのようなので早速使ってみる。DNSの設定箇所に1.1.1.1と1.0.0.1を設定。特に効果は感じられず。Cloudflareの情報をさらに辿っていくと、専用のVPNサービスというものがあった。高速VPN機能「WARP」という機能。https://one.one.one.one
ツールをインストールし、1.1.1.1やWARPを有効化してみる。体感的にネットスピードが上がった気がする。しばらく利用してみたいと思う。
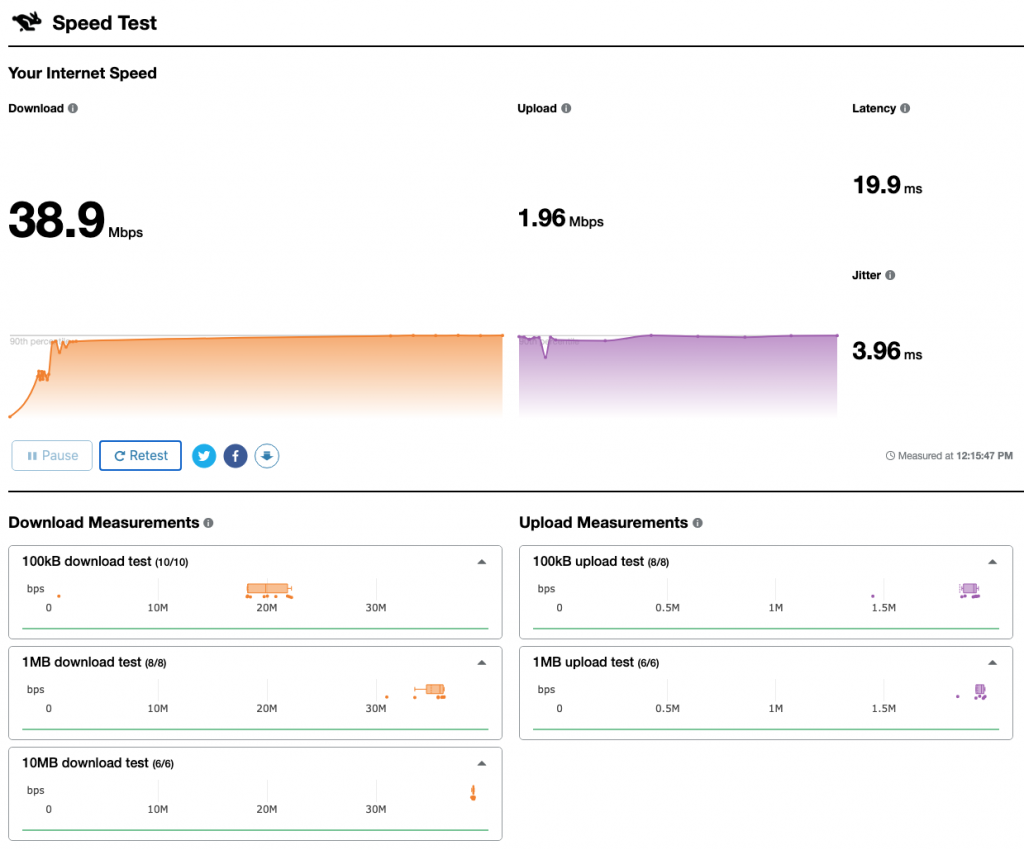
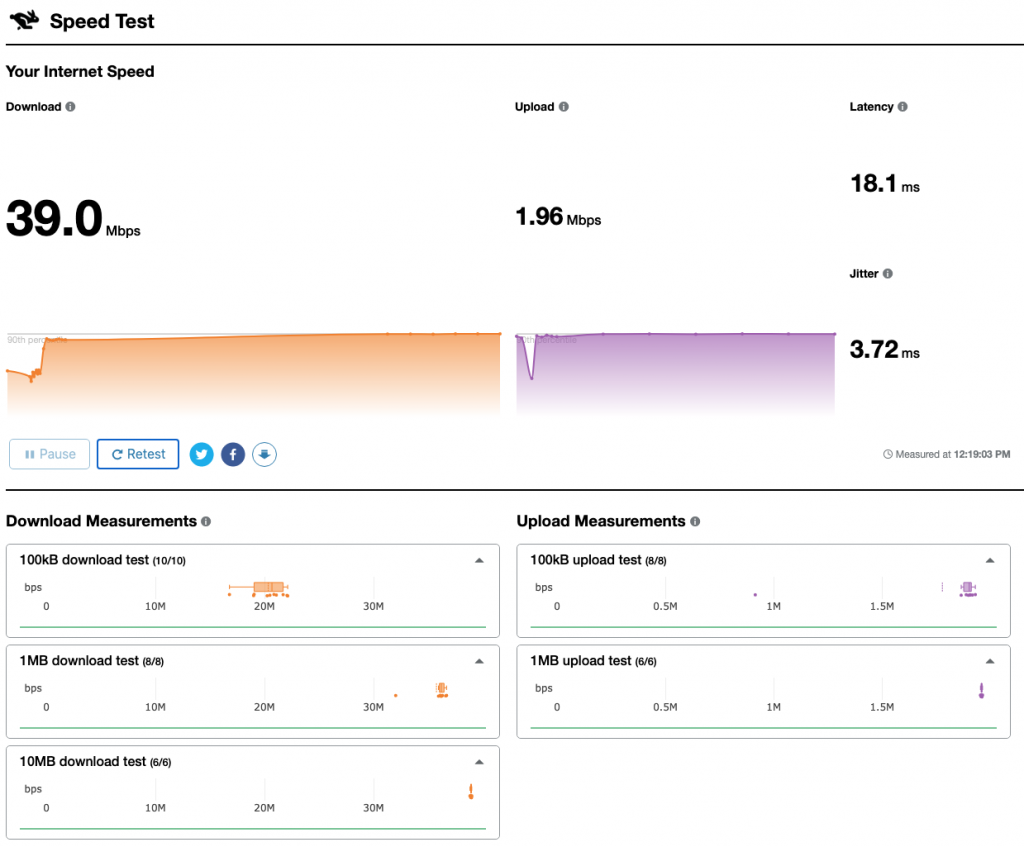
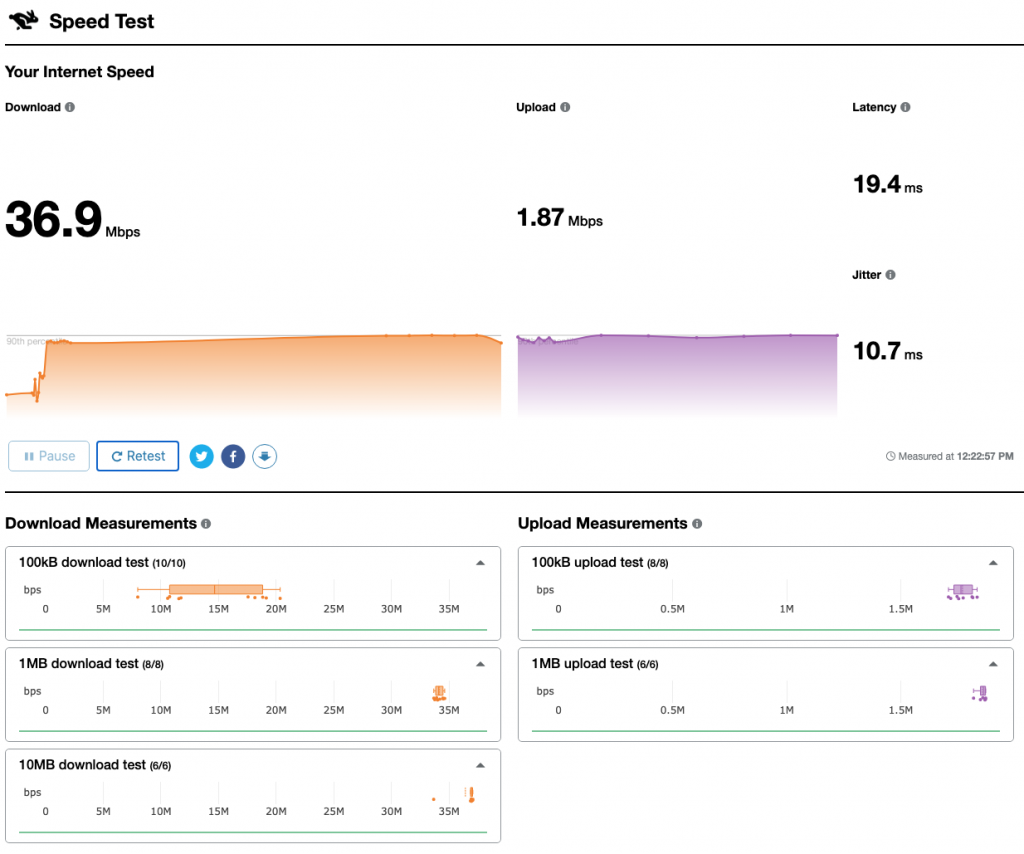
ネットスピードを比較するためにhttps://speed.cloudflare.comを利用。
グラフィカルな表示でなかなかいい感じです。
DNS 1.1.1.1,1.0.0.1 のみの設定(CloudflareのツールはOFF)


Cloudflareのツールは1.1.1.1のみON


CloudflareのツールはWARPをON


パワーポイントでノート部分のテキストを読み上げて自動的にスライド送りする
知り合いが「パワーポイントでノート部分のテキストを読み上げて自動的にスライド送りする」マクロ(VBA)を作成したいんだけど・・・うまくいかない。という相談にのりました。
1枚目のスライドには処理開始ボタンを配置する。
2枚目以降のスライドのノート部分には読み上げるテキストを記述。
1枚目の処理開始ボタンクリックで読み上げ+スライド送りを自動実行という仕様。
こんな感じで作成してみました。かなり適当です。
’ このサブがボタンクリック時にコールされるように実装してください。
Sub startSlide()
Dim n As Long
sn = ActivePresentation.Slides.Count
Debug.Print sn
'ActivePresentation.SlideShowSettings.Run
With ActivePresentation.SlideShowSettings
.RangeType = ppShowSlideRange
.StartingSlide = 2
.Run
End With
' 1枚目のスライドは開始ボタン用ページなので、2枚目のスライドから開始
For p = 2 To sn
'スライド表示と読み上げ開始が若干ずれるので、ウェイトをいれてます。。。
lag = 2
start = Timer
While Timer < start + lag
DoEvents
Wend
Application.SlideShowWindows(1).View.Next '次のページ
n = Application.SlideShowWindows(1).View.CurrentShowPosition
ret = readText(n)
Next
' 終わったらスライド1から始まるように初期化
With ActivePresentation.SlideShowSettings
.RangeType = ppShowSlideRange
.StartingSlide = 1
End With
End Sub
’ ノートのテキストを読み上げるファンクション。win10ようなので、ご注意ください。
Function readText(n As Long) As Boolean
'' ノート欄の文字列を取得
Dim strNote As String
strNote = ActivePresentation.Slides(n).NotesPage.Shapes.Placeholders(2).TextFrame.TextRange.Text
'スライド表示と読み上げ開始が若干ずれるので、ウェイトをいれてます。。。
lag = 2
start = Timer
While Timer < start + lag
DoEvents
Wend
'' ノート欄が空の場合は,読み上げ処理を行わずに終了
If strNote = "" Then
read = FALSE
End If
'' 音声合成エンジンを取得
Dim sv As Object
Set sv = CreateObject("SAPI.SpVoice")
'' インストールされている音声合成エンジンのうち、最初に見つかった日本語のものを選択
For i = 0 To sv.GetVoices.Count - 1
If InStr(sv.GetVoices.Item(i).GetDescription, "Japanese") Then
Set sv.Voice = sv.GetVoices.Item(i)
Exit For
End If
Next
'' 日本語のエンジンが見つからなかった場合
If InStr(sv.Voice.GetDescription, "Japanese") < 1 Then
'' 発見に失敗した旨をメッセージボックスで通知
MsgBox "日本語のエンジンが見つかりませんでした。" & vbCrLf & _
"現在の設定 : " & sv.Voice.GetDescription
read = FALSE
End If
'' 音声合成実行
sv.Speak strNote
'' 音声合成エンジンを開放
Set sv = Nothing
read = TRUE
End Function
自宅でマインクラフトサーバを自力で立ち上げてみた!
マイクラやってみたい!ということでサーバを立ち上げてみました。
サーバのセットアップ環境は以下の通り
OS:Ubuntu 18.04.4 LTS
JDK:openjdk version “11.0.6”
まず、マインクラフトサーバ本体を入手します。
https://www.minecraft.net/ja-jp/download/server/ から minecraft_server.1.15.2.jar をダウンロードします。ダウンロード直後はserver.jarであるため、minecraft_server.1.15.2.jarにリネームします。
server.propertiesのonline-modeをfalseをしないと本家のアカウント認証に接続してしまうので、修正しておきます。
https://minecraft-ja.gamepedia.com/チュートリアル/サーバーのセットアップ
を参考にセットアップします。私はminecraftというユーザを作成し、/home/minecraft/minecraft_serverディレクトリにサーバ関連のファイルを配置しました。
サービスとして起動できるように、起動シェルとユニットファイルを作成し、サービスとして起動します。
# cat /home/minecraft/minecraft_server/mcStartup.sh
#!/bin/bash
/usr/bin/java -Xmx1024M -Xms1024M -jar /home/minecraft/minecraft_server/minecraft_server.1.15.2.jar nogui
# cat minecraft_server.service
[Unit]
Description=Minecraft Server
After=network-online.target
[Service]
ExecStart=/bin/bash /home/minecraft/minecraft_server/mcStartup.sh
WorkingDirectory=/home/minecraft/minecraft_server
Restart=always
User=minecraft
Group=minecraft
[Install]
WantedBy=multi-user.target
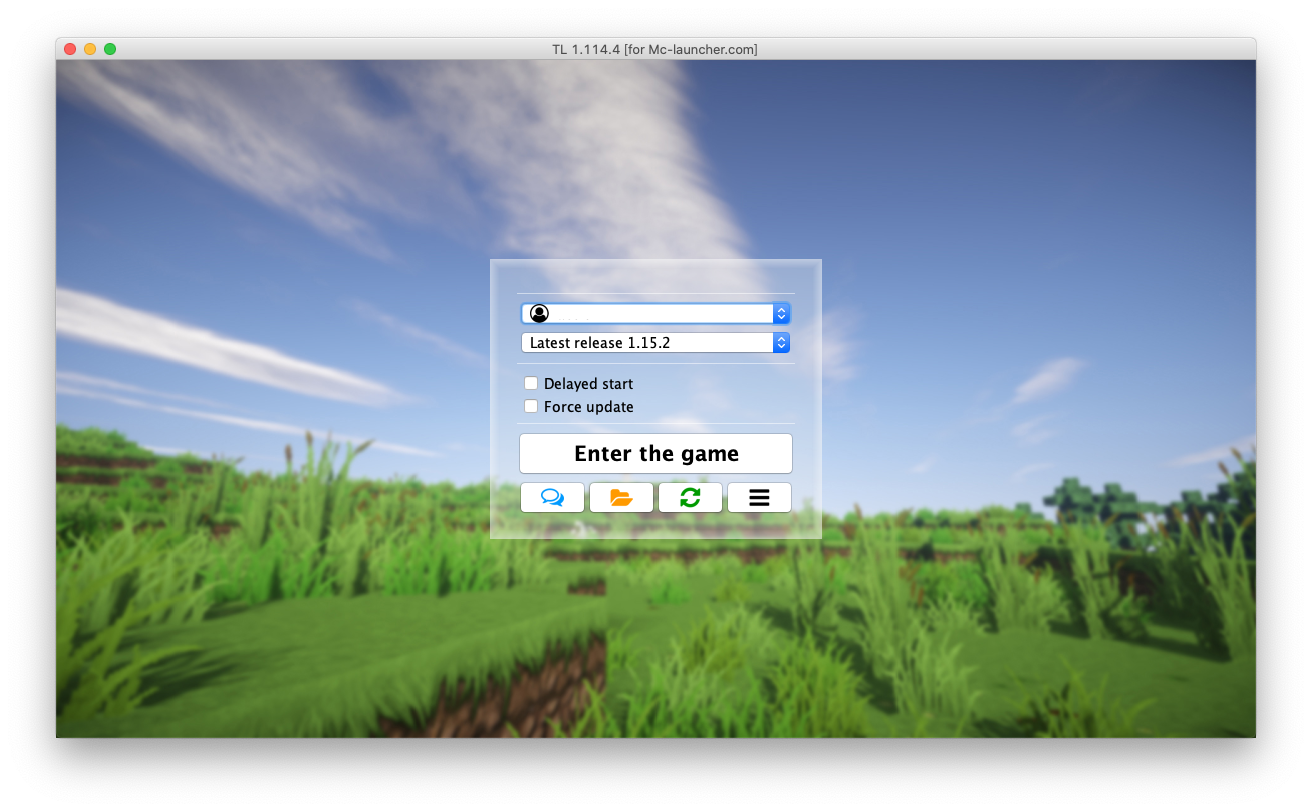
サーバができたところで、マイクラのクライアントを入手し、ランチャー(https://mc-launcher.com/ や https://mcleaks.net/authenticator)も用意します。
ランチャーからマイクラを起動します。

マルチプレイを選択し、起動しているサーバをクリック!
動きました!