いまさらですが、MAC環境でDockerを利用してApacheHTTPとtomcat連携の仮想環境をつくりました。
まず、MACにDockerをインストールします。インストールについては公式にマニュアルがありますので、マニュアル通りの手順でインストールします。https://docs.docker.jp/docker-for-mac/install.html
Dockerインストール後起動しました!
ここからhttpやtomcatのコンテナを作成します。まずDockerのワークスペース(作業場所)を作成し、その中でコンテナ、設定ファイル、docker-compose.ymlなど作成していきます。
●私のワークスペースは以下のように作成しました。
~/docker
└── compose2
├── apache
│ ├── Dockerfile
│ ├── conf
│ │ ├── httpd.conf
│ └── htdocs
│ └── index.html
├── docker-compose.yml
└── tomcat1
├── Dockerfile
├── conf
│ ├── context.xml
│ ├── server.xml
│ └── tomcat-users.xml
└── webapps
└── sample.war
●compose2/docker-compose.ymlを作成します。
version: '3'
services:
httpd:
container_name: httpd-container
build: ./apache #Dockerfile のあるディレクトリのパスを指定
privileged: true
ports:
- "127.0.0.1:8080:80"
- "127.0.0.1:8081:81"
tomcat1:
container_name: tomcat-container1
# image: tomcat:9.0.58
build: ./tomcat1 #Dockerfile のあるディレクトリのパスを指定
# volumes:
# - ./tomcat1/webapps:/usr/local/tomcat/webapps
expose:
- "8009"
environment:
- 'CATALINA_OPTS=-Duser.timezone=Asia/Tokyo' # コンテナ内のtimezoneをJSTに変更
●compose2/apache/Dockerfileを作成します。
FROM httpd:alpine
COPY htdocs/index.html /usr/local/apache2/htdocs/index.html
COPY conf/httpd.conf /usr/local/apache2/conf/httpd.conf
# コンテナ内のtimezoneをJSTに変更
RUN apk add --update --no-cache tzdata && \
cp /usr/share/zoneinfo/Asia/Tokyo /etc/localtime && \
echo "Asia/Tokyo" > /etc/timezone && \
apk del tzdata
●compose2/apache/htdocs/index.htmlを作成します。
<!doctype html>
<html lang=en class=no-js>
<head>
<meta charset=utf-8>
<meta name=viewport content="width=device-width,initial-scale=1">
<meta http-equiv=x-ua-compatible content="ie=edge">
<meta name=description content="Getting Started with Docker">
</head>
<body>
Is works!!!!
</body>
</html>
●apache/conf/httpd.confを作成しますが、ベースとなるhttpd.confを取得して編集します。
#docker run --rm httpd:alpine cat /usr/local/apache2/conf/httpd.conf > httpd.conf
#mv httpd.conf ~/docker/compose2/apache/conf/
httpd.confの最後に以下の設定を追加
<VirtualHost *:80>
DocumentRoot "/usr/local/apache2/htdocs"
ErrorLog logs/test_server_1_error_log
ProxyPass / ajp://tomcat1:8009/ #コンテナ間はサービス名で接続できるので、tomcat1を指定
</VirtualHost>
●compose2/tomcat1/Dockerfileを作成します。
FROM tomcat:9.0.58
ADD conf/tomcat-users.xml /usr/local/tomcat/conf/tomcat-users.xml
ADD conf/context.xml /usr/local/tomcat/conf/context.xml
ADD conf/server.xml /usr/local/tomcat/conf/server.xml
#RUN rm -rf /usr/local/tomcat/webapps/ROOT
ADD webapps/sample.war /usr/local/tomcat/webapps/sample.war
CMD ["catalina.sh", "run"]
●tomcat1/conf/server.xmlを作成しますが、ベースとなるserver.xmlを取得して編集します。(tomcat-users.xmlやcontext.xmlも同様)
#docker run --rm tomcat:9.0.58 cat /usr/local/tomcat/conf/server.xml > server.xml
#mv server.xml ~/docker/compose2/tomcat1/conf/
server.xmlの以下の部分を編集します。AJP部分をコメント外して有効化する。
<!-- Define an AJP 1.3 Connector on port 8009 -->
<Connector protocol="AJP/1.3"
address="0.0.0.0"
port="8009"
redirectPort="8443"
secretRequired="false" />
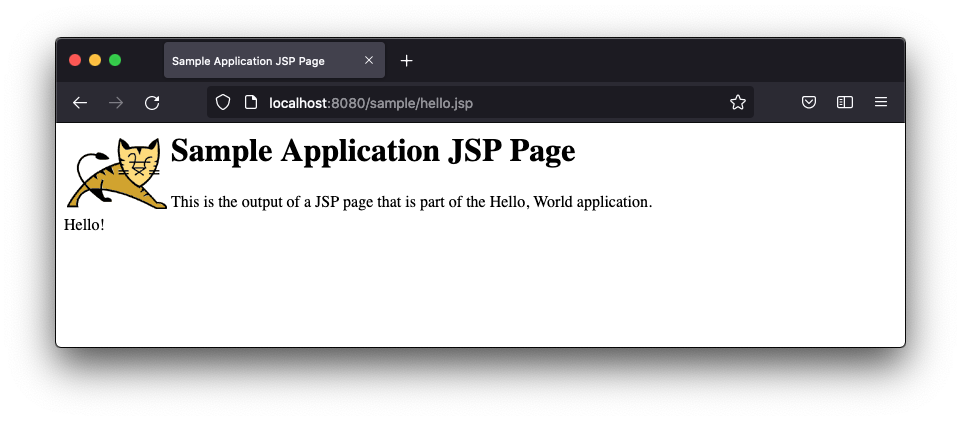
●確認用にtomcat1/webapps/sample.warを配置。https://tomcat.apache.org/tomcat-9.0-doc/appdev/sample/ から取得できます。
●一通り設定、ファイルが揃ったところで、ビルドします。
#cd ~/docker/compose2
#docker-compose up --build -d
~中略~
Creating tomcat-container1 ... done
Creating httpd-container ... done
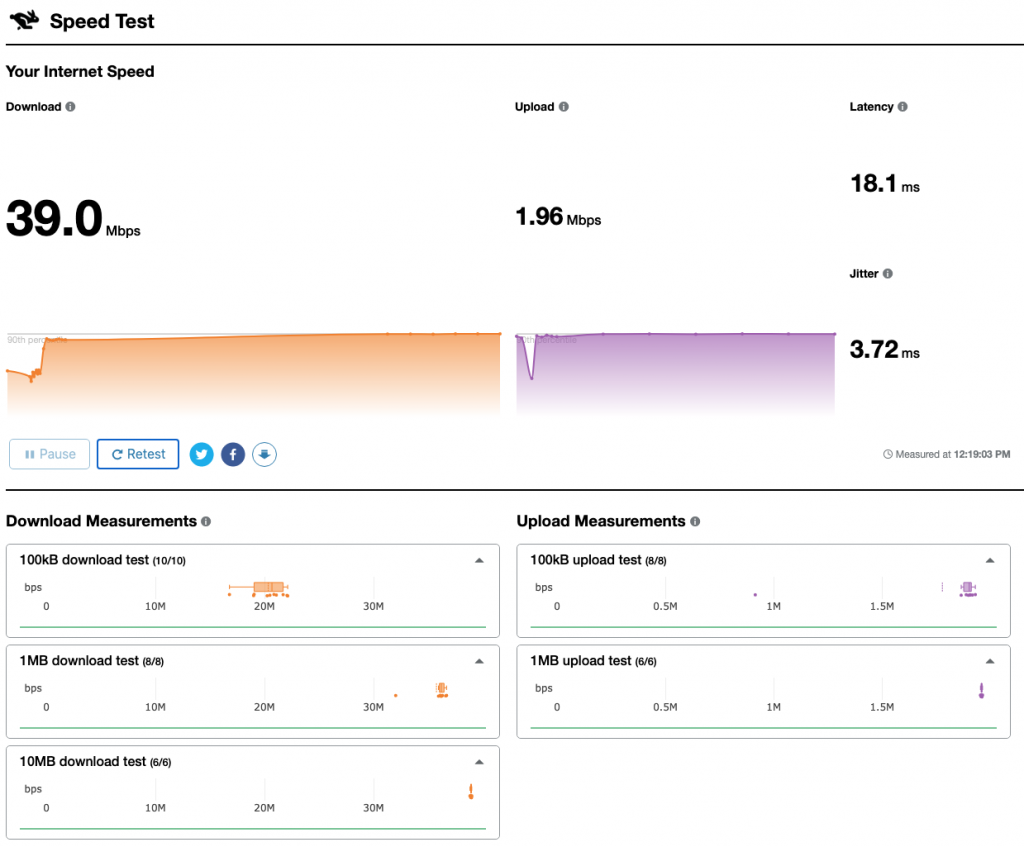
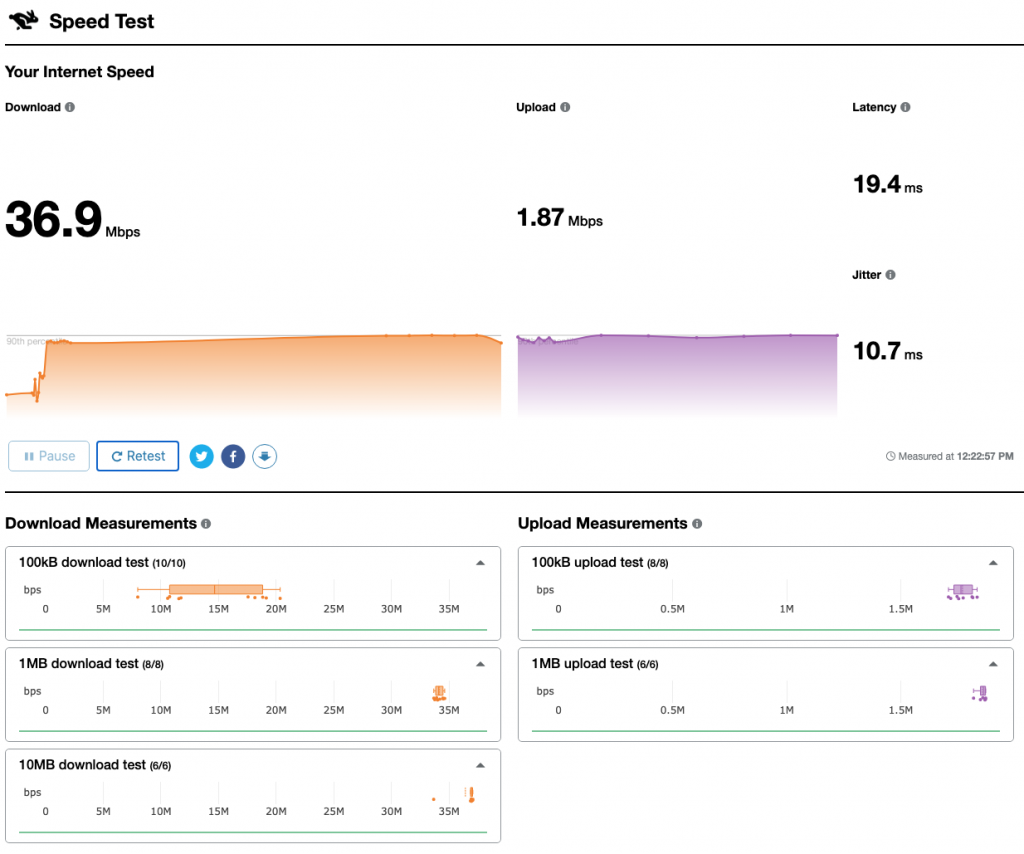
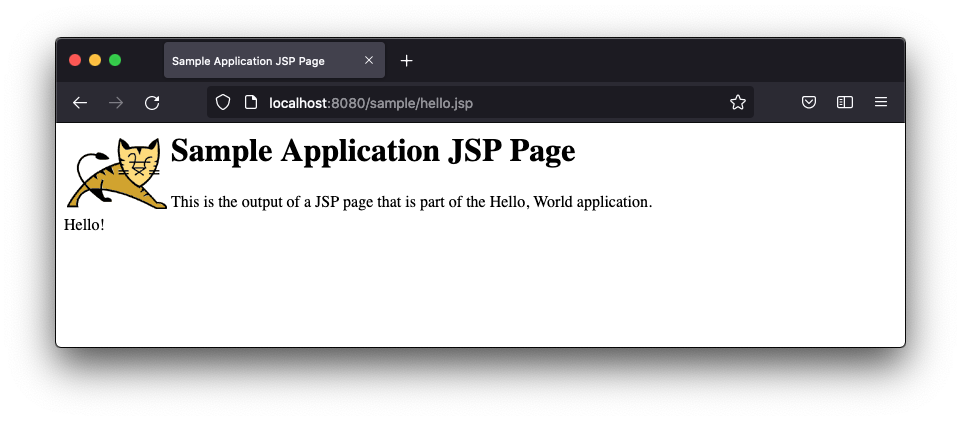
●ブラウザで確認! 成功しました!
成功しました!
仮想環境を停止する場合には、
#docker-compose down
です。
とても簡単に環境構築が出来て助かります。みなさんも是非Dockerを使いこなしてみてください。ではまた!



 成功しました!
成功しました!